전체 소스 (VC6.0): 723498_WATMakeDlg.zip
실행 파일 : 723502_WATMakeDlg_exe.zip
MFC 형태
MFC 로 만들수 있는 프로그램은 윈도우 모양에 따라 크게 3가지로 나뉜다.
1. Dialog Base
2. Single Document
3. Multi Documents
이 3가지중 Dialog Base 형태의 프로그램을 만들 것이고, 최종 목표는
버튼을 눌렀을때, [안녕하세요]라는 메세지를 띄우는 프로그램을 만드는 것이다.
Dialog Base 기본 프로그램 만들기
[File] => 를 실행
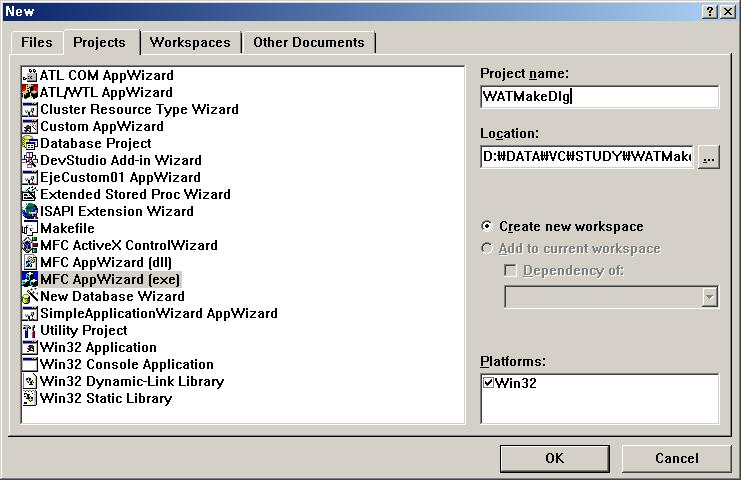
아래와 같은 [New]창이 생성된다.
Projects 형태 : [MFC AppWizard (exe)]
( Projects 에 여러가지가 있는데 여기서는 설명생략. )
Projects name : WATMakeDlg
다른 것들은 디폴트로 둔다.

OK 로 다음으로 진행
What type of application would you like to create? [어떤 형태의 프로그램을 작성할것인가?]
3가지 형태가 있는데 [Dialog based]를 사용하겠다.
그외 것들을 간단히 설명하면,
Single document : 한 프로그램 내에 1개의 문서만 열수 있음.
Multiple documents : 한 프로그램 내에 여러 개의 문서를 열수 있음 (예:MS-Word..)
Dialog based : 특별히 문서를 필요로 하지 않는 간단한 프로그램에 사용 (예 : 계산기)

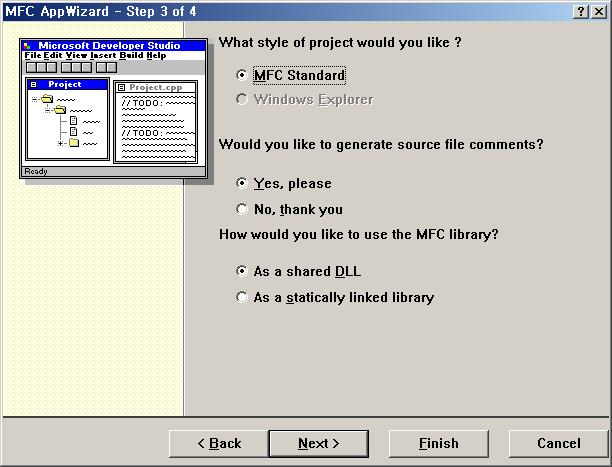
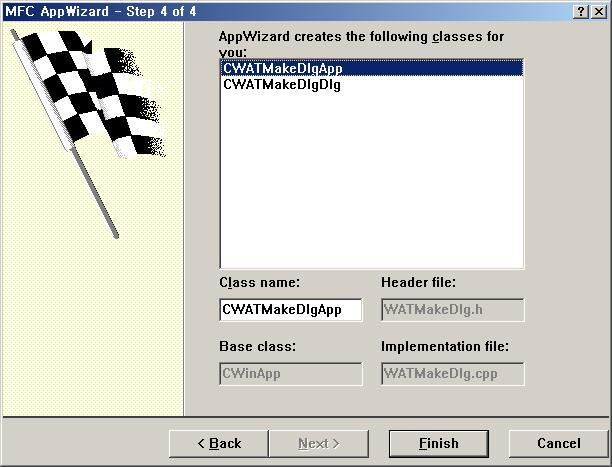
일단은 step 2부터 마지막 까지는 모두 default 로 하고 진행한다.




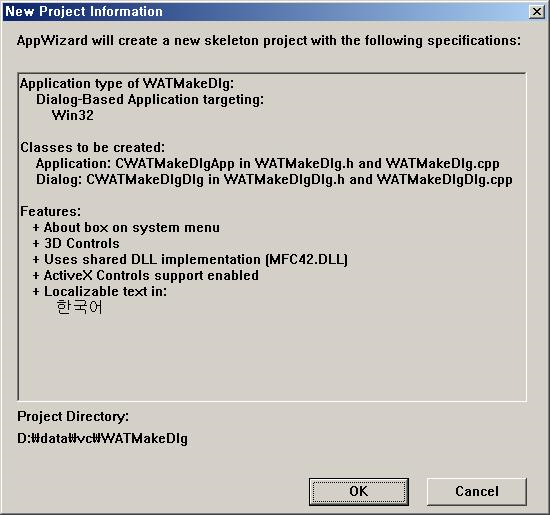
[OK]로 진행을 하면 마법사가 끝나고 하나의 프로젝트가 완성될 것이다.
마지막으로 컴파일을 하고 실행을 해보자.[Ctrl + F5]
파일이 없으니, 만들거냐고 물어볼 것이다.(당연히 Yes)

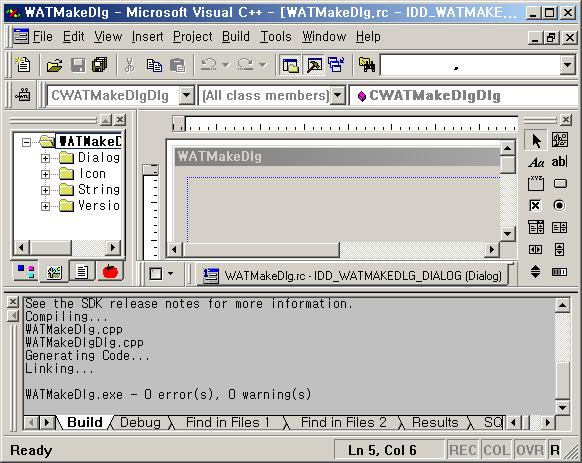
아래처럼 컴파일이 진행된 후에 결과물이 나올것이다.

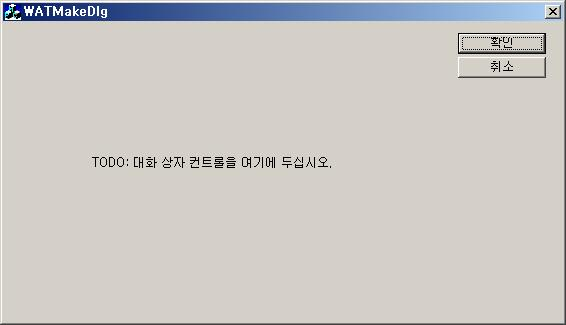
[결과물]

버튼 추가
버튼을 누르면 메세지 보이기
버튼을 어떻게 넣어야 할까?
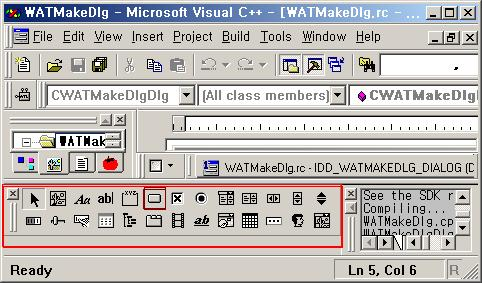
아래 그림에서 Controls 도구바에서 선택하면 된다. (윗줄 6번째)
버튼을 (클릭으로) 선택한 후 화면에 그리는 방법과 버튼을 끌어 당겨서 그리는 방법이 있다.

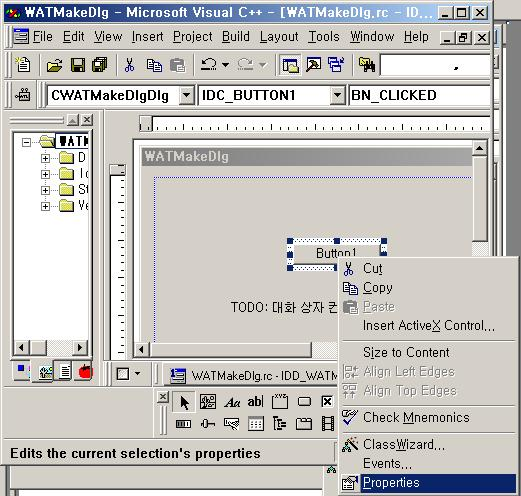
버튼을 추가하고, 속성에서 아래그림처럼 마우스 오른쪽 클릭후 Propeties 를 선택하면 컨트롤의 자세한 설정을 할수 있는 속성창이 뜬다.

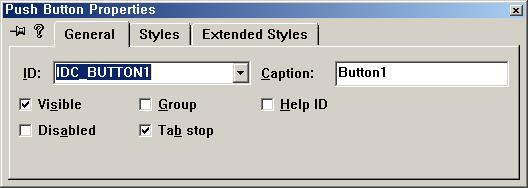
ID : 컨트롤 번호
Caption : 화면에 표시할 내용
Visible : 화면에 보여줄 것인가?
Group : 그룹으로 사용할것인가? (조금 복잡함)
Help ID : 도움말에 관련된 사항
Diabled : 수정이 안되게 할것인가?
Tab Step : TAB 키로 포커스를 이동할것인가?

ID 를 IDC_TEST_BUTTON 으로 Caption 을 TEST버튼으로 하겠다.
버튼 이벤트
버튼을 눌렀을 때 실행될 함수는?
버튼을 눌렀을 때 메세지를 보여져야 하는데 어디서 해야 할까?
버튼을 눌렀을 때 실행되는 함수를 만들면 된다.(간단하다)
버튼에서 마우스 오른쪽을 클릭하면 메뉴 중에 [ClassWizard] 라고 있다.
( Classwizard란 프로그램을 쉽게 할수 있게 도와주는 툴이라고 생각하면 된다.)

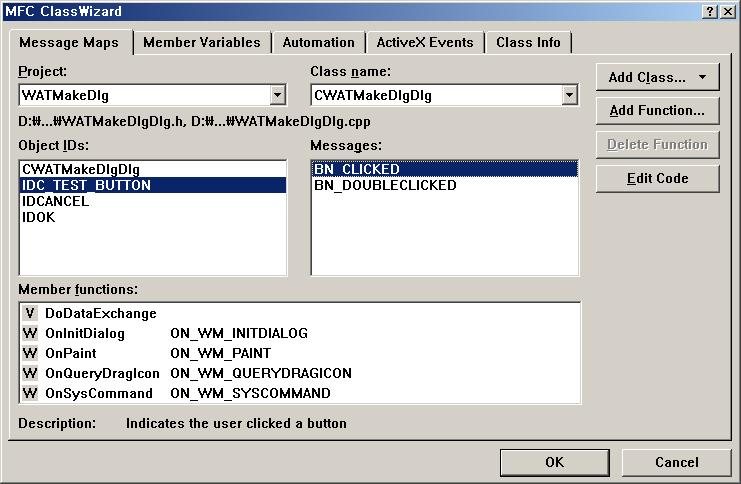
| Object IDs : 해당 컨트롤 ID 를 선택 Messages : 어떤일을 할것인지를 나타냄 BN_CLICKED : 마우스를 클릭했을 경우 BN_DOUBLECLICKED : 마우스를 더블 클릭했을 경우 여기서는 BN_CLICKED (마우스 클릭)를 선택하면 된다.Member functions 현재 클래스에서 만들어진 함수를 보여준다.
Add Class : 새로운 클래스는 만드는 작업 Delete Function: 생성된 함수를 지우는 버튼인데, 지금은 사용을 하지 말것!!. |
필요한 것을 체크 했으니 Add Function 으로 함수를 생성하자.
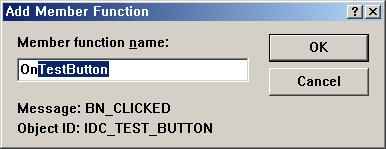
함수명을 물어보는데, 기본값으로 두자.

OK 후 EDIT code 누르면,
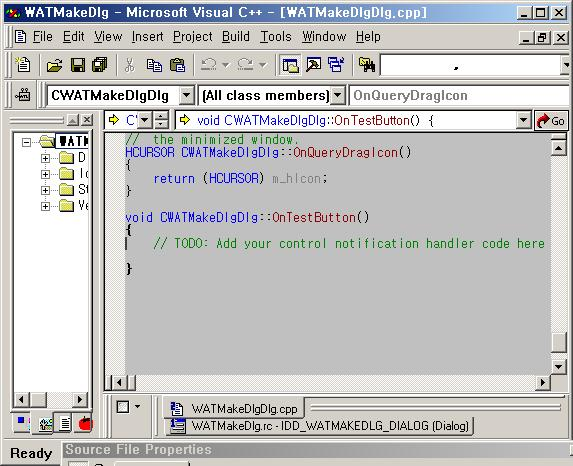
WATTetrisView.cpp 파일의 마지막 줄에
아래와 같은 코드가 생길 것이다.

즉, TEST_BUTTON을 누르면 OnTestButton()함수가 실행이 되는 것이다.
이제 함수안에 메세지를 보이는 내용만 추가하면 된다.
메세지 보이게 하는 것은 한줄이면 된다.
MessageBox(“안녕하세요”);






